三星です。
WordpressプラグインAccelerated Mobile Pagesを使ったときに既存のテーマのCSSを引き継ぐ方法を書きます。
Contents
三星の環境
ドメイン:m1-star.com
ワードプレス:サブドメイン型マルチサイト
テーマ:StingerPlus2Child
AMPプラグイン:AMP for WP – Accelerated Mobile Pages
AMPテーマ:Design three
その他のプラグイン:たくさん
このような環境です。
これ以外の環境だと参考にならないのかというとそうではありません。
が、ちょっと内容と異なることが出てくることもあると思いますのでお気をつけください。
AMPとは
AMPとはAccelerated Mobile Pagesの略で読んだ通りモバイルページ(スマホなどで閲覧したときのページですね)のページ表示を高速化することです。
ページを高速化することで、ユーザがページが表示される前に消してしまうことを防ぐ、色々な記事を読んでもらう、などの良いことがたくさんあります。
詳しくは公式ブログの方でお読みください。
ウェブマスター向け公式ブログ
PCとAMPで全くブログの文字が違う
AMPの導入方法についてなどは割愛します。
僕はここを参考にしました。
ちょちょいとAMP対応させましたら大変な問題が起こりました。
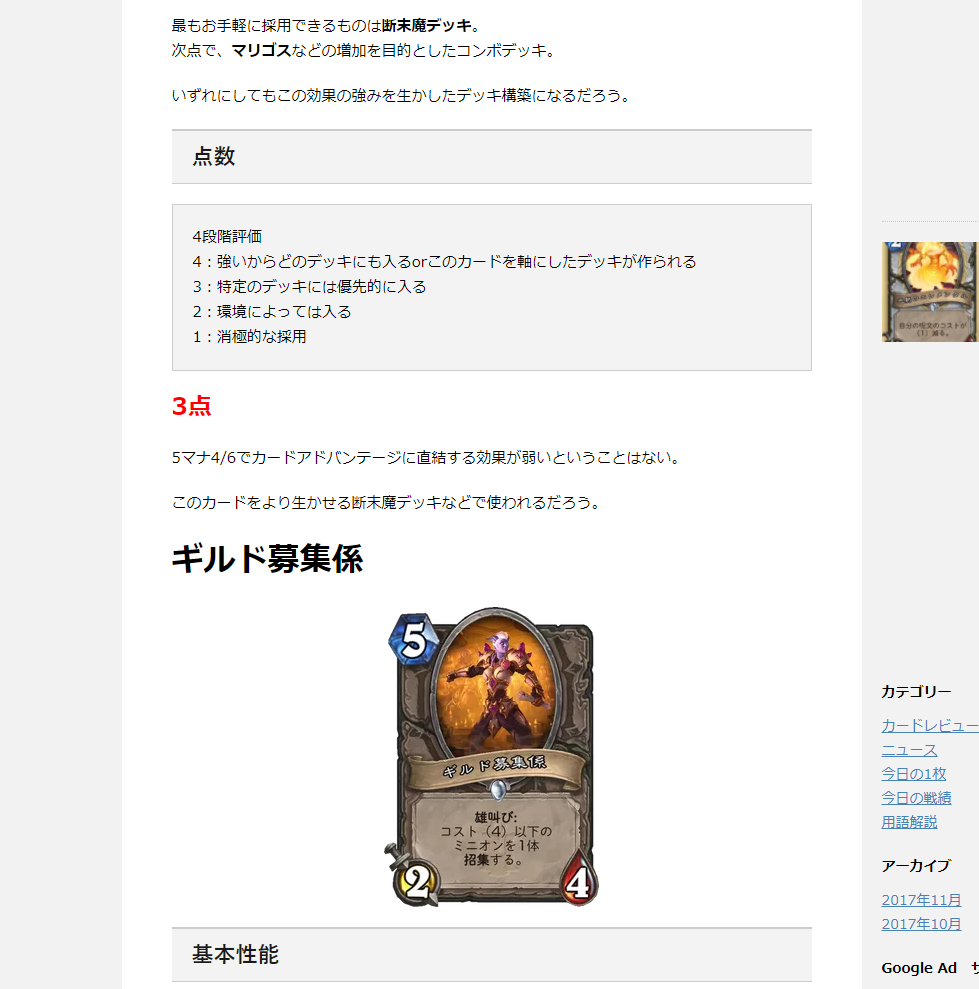
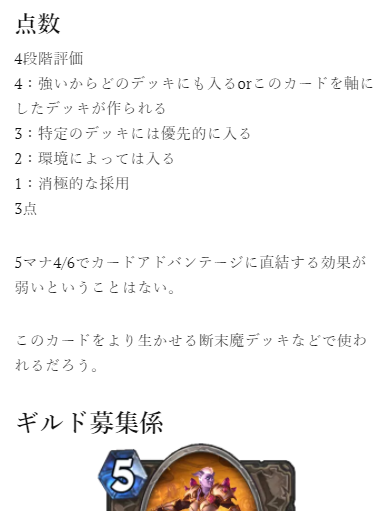
PCの画面と全く違うのです。


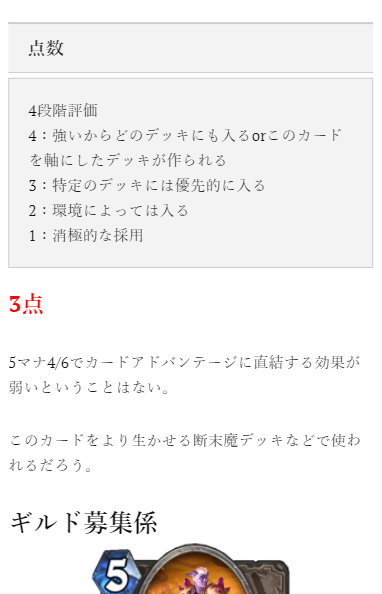
上がPC、下がモバイルです。
よく見なくても、灰色のボックスがない、文字が赤くなってない、文字の大きさが変わってない、などの変化が見られます!
え~~~~、これはまずいよ~。と、僕は思いました。
原因は何か
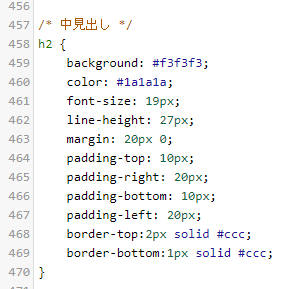
少しHtmlとCSSの知識のある方ならわかるかと思いますが、原因はスタイルシートです。
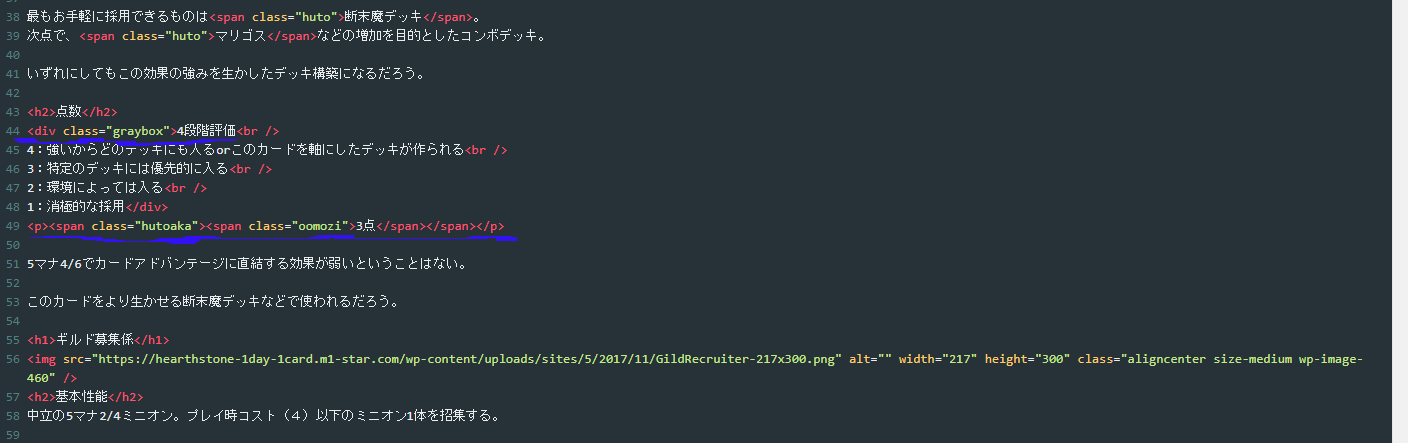
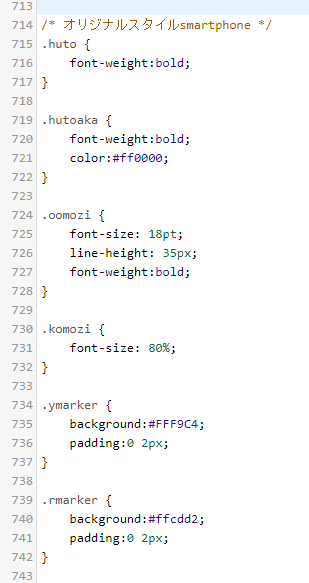
タグで囲んだ文字が変化しない=スタイルシートに記述されていないタグを使用している、ということです。

青線が引かれたオリジナルクラスはAMPではなにも適用されていないみたいですね。
僕のワードプレスのテーマはStingerPlus2Child。
このテーマに付属のスタイルシートが読み込まれていないことが原因です。
といってもこれは当たりまえ。
AMPではHtmlの構造とスタイルシートを単純化することで表示を高速化しているのです。
PCで使っていたテーマとは違う、スマホ用のテーマを導入したと考えた方が良いでしょう。
解決方法は
原因はスタイルシートが読み込まれていないことならばスタイルシートを読み込ませれば良いのです。
あとの問題は二つです。
StingerPlus2のスタイルシートはどこにあるのか。
AMPのどこにCSSを追記すれば良いか。
テーマのCSSはどうやって見つけるのか
テーマのCSSを見つけるためにはまず、サイトネットワークを開きます。

単一のサイトを運営している方は聞き覚えがないかもしれませんが、ワードプレスは一つのドメインで複数のサイトを運営できます。
その機能がマルチサイトです。詳しい説明は割愛します。
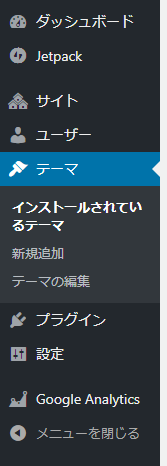
サイトネットワークを開いた後、テーマ→テーマの編集をクリックします。

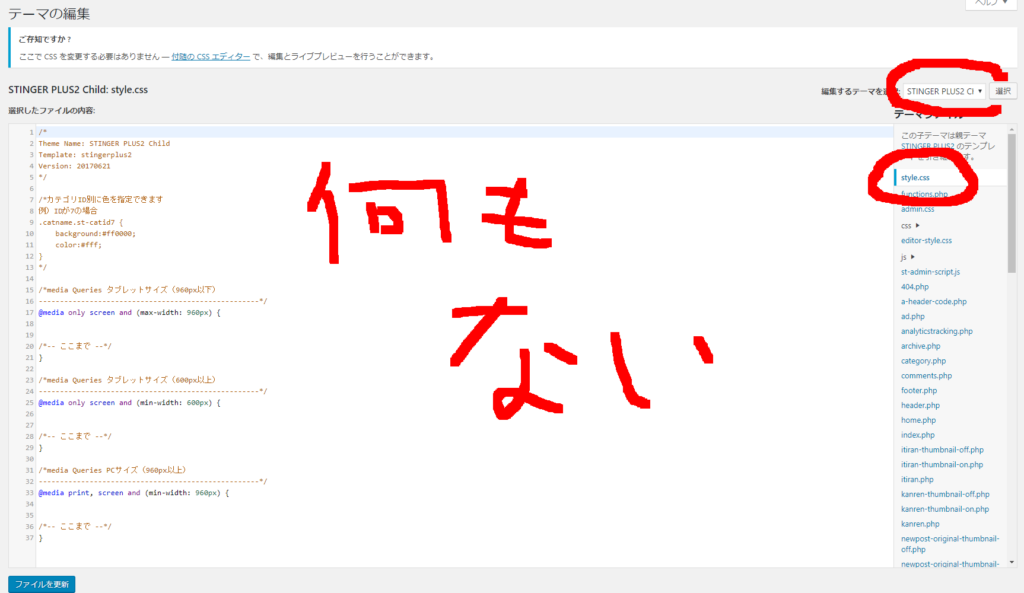
すると次のような画面になりますが、スタイルシートのはずなのにCSSが書いてありません。

これはStingerPlus2の子テーマだから。
よって親テーマに変更します。
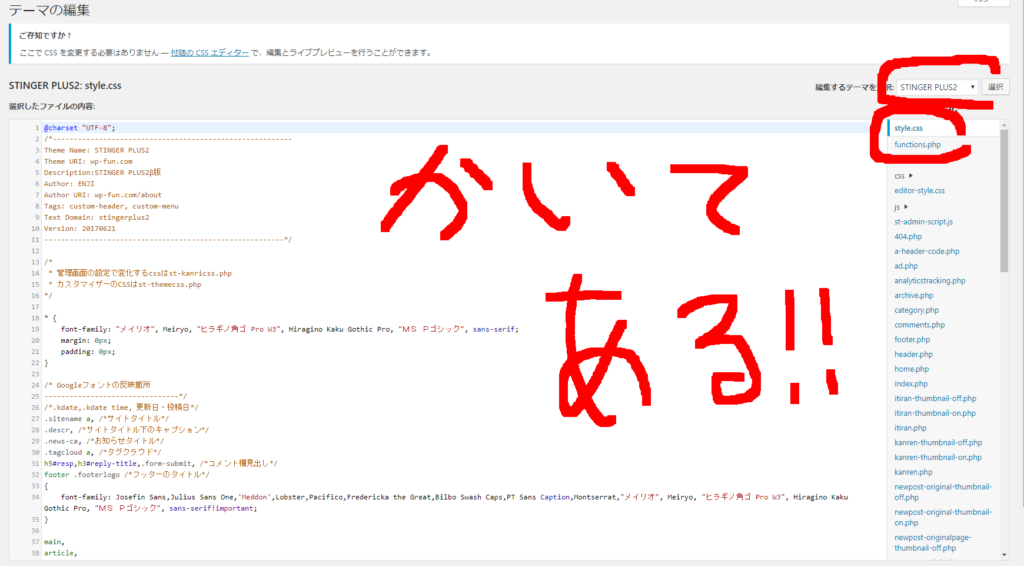
右上にある編集するテーマを選択をクリックしStingerPlus2を選択。

するときちんとCSSが書いてありますね。
ここで、ひとつ注意点。
絶対にここの記述を一つも変更しないでください!
許されるのはコピーだけです。
最後は、保存せずに抜けましょう。
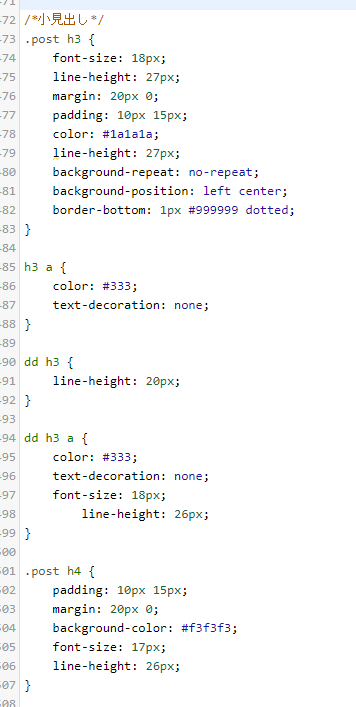
コピーする記述
後はコピーする記述を見つけるだけです。
CSSが読めれば良いのですが一緒に書いてある説明を何とか読んで必要そうな場所を見つけましょう。
僕は3箇所コピーしました。



ここは皆さんの環境によって大きく変わると思います。
さて、これらをコピーして後はどこに張り付ければ良いのでしょうか。
張り付ける場所
あなたのサイトネットワークのサイトどれかのダッシュボードを開きましょう。
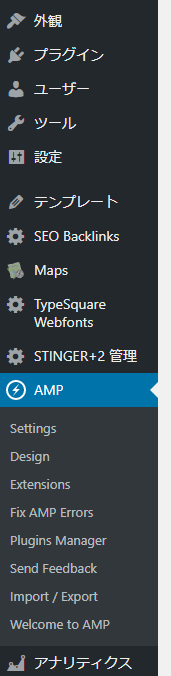
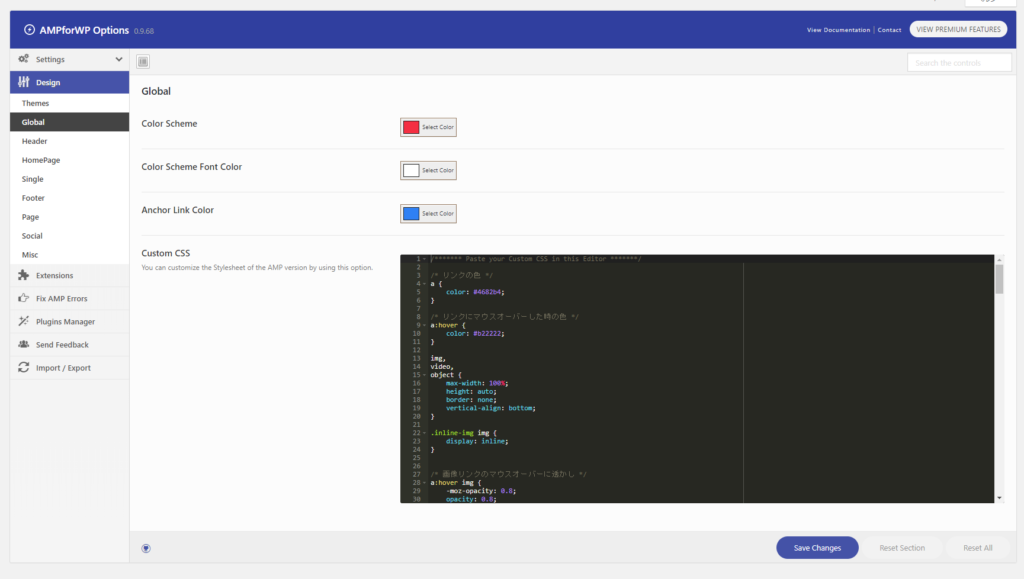
下の方にあるAMPをクリック。

メニューの上から2番目のDesigns→Globaをクリック。

右下にカスタムCSSと書いてありますね。
そこにコピペします!
完成
さてこの作業をやった結果このように生まれかわりました!

グレーボックスと赤文字が!ある!!
これでPC版と変わらぬビジュアルになりました。嬉しい!
その他のプラグインのCSSは
おそらくその他のプラグインにもCSSがあるはずです。
ですが、それはWordpress内から触れないかと思われます。
したがって、ファイルを直接編集するわけですがあまりよくわからない場合は触らない方が無難です!
終わりに
AMPに対応したらスマホとPC版とで全然文字の雰囲気が変わっちゃう!
といった症状の解決策を載せました。
役立てたならイイネをぽちっとしてくれると嬉しいです!