お久しぶりです。三星です。
前回の続きです。
Contents
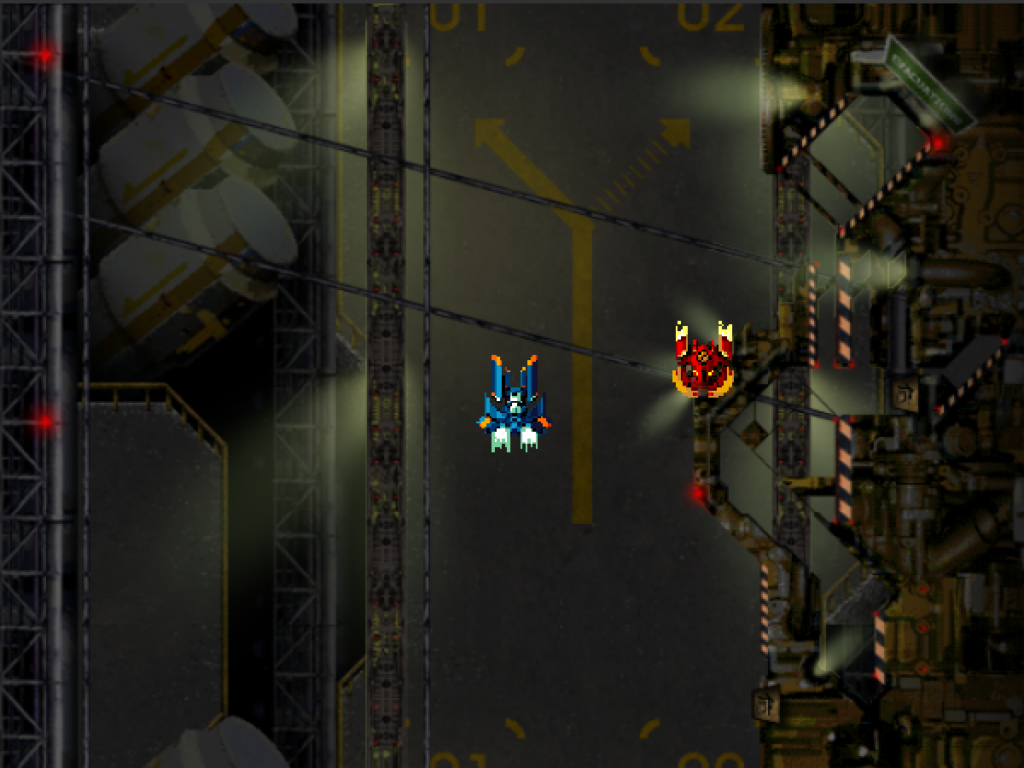
背景を作る

3枚の画像を表示させる
クワッド / Quad
クワッドは平面のオブジェクト。
plainと違って3dモデルとして画面に出るわけではなく、ディスプレイ画面として使うのに有用。
動画の再生、GUI、背景などに活用しよう。
パーティクル
細かな粒子による映像表現の手法。
どうやって実装してるんでしょうね。
スプライト
度忘れしていたので再び。
2d用のグラフィックですね。テクスチャの一つです。
空のGameObjectを作成し、名前をBackgroundsとします
これが背景をまとめるためのオブジェクトの親要素。
空のゲームオブジェクトに名前を付けて子供を一つにまとめる手法は何回かやりましたね。

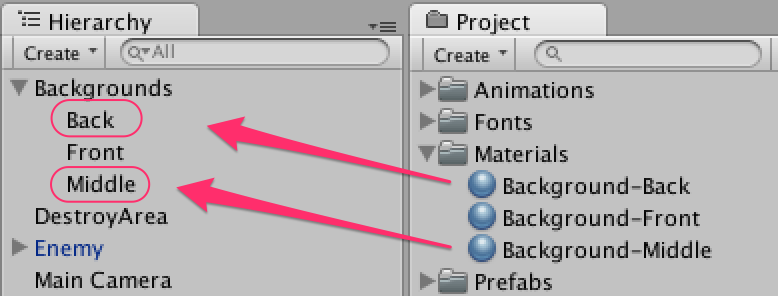
Front、MiddleとBackを作る
これが実質的な背景です。
すべてクワッドで作られます。
クワッドにマテリアルを張り付けるだけでお手軽に背景の画像になりました。

更に奥行きを付けるのも簡単なので便利です。
背景をスクロールさせる
これが今回のメイン。
{
// 時間によってYの値が0から1に変化していく。1になったら0に戻り、繰り返す。
float y = Mathf.Repeat (Time.time * speed, 1);
// Yの値がずれていくオフセットを作成
Vector2 offset = new Vector2 (0, y);
// マテリアルにオフセットを設定する
GetComponentRenderer().sharedMaterial.SetTextureOffset (“_MainTex”, offset);
}
Time.time
開始時間×スピードがyの値です。
1になったらまた0に戻ります。
Mathf.Repeat
値 t は length より大きくはならず 0 より小さくはならず、その間をループします。
tがTime.time * speed で、length が 1 ですね。
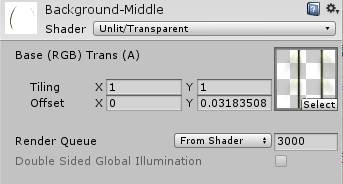
オフセット
・位置を表現している
・基準点がどこかにある
・距離(基準点からどれくらいズレているか)で表現している
最後の行のコードの意味がちょっとよくわかりませんが、マテリアルにはオフセットのコンポーネントがあります。

おそらくここに2行目で代入した offset の値をオブジェクトに突っ込んでいるのでしょう。