三星です。
久しぶりにUnity関係の更新です。
はじめてのUNITYでの2Dシューティングのチュートリアルをやりました。
スポンサードリンク
Contents
イントロダクション
まずUnityをダウンロードしたらデータセットとプロジェクトをダウンロード。
レイアウトなどなどを整えます。
終わりです。
詳しくはここ。
1.1 Sprite Editor(スプライトエディター)で1枚のテクスチャから複数のスプライトを作成する
spriteを使ったアニメーションの作成です。
これを終えれば2Dゲームをぬるぬる動かす方法が分かります。
スプライト
![]()
2Dゲームで登場するキャラクターやアイテムなどの2Dのグラフィックスオブジェクトのこと。
テクスチャの一部。2D専用。
2Dモード時にテクスチャをインポートしていれば既にSprite(スプライト)としてインポートされているはず。
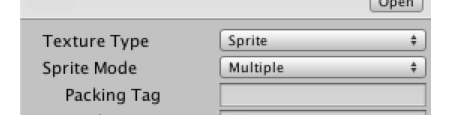
もしTexture TypeがTexture(テクスチャ)になっている場合はSpriteへ変更する必要がある。
スポンサードリンク
Pixels Per Units
![]()
1Unit1m。
これが1のとき1ピクセルの大きさが1Unitと同じになる。
100の時、100ピクセルの大きさが1Unitと同じになる。
SpriteEditor
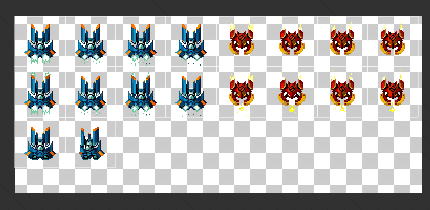
複数のスプライトを一つのテクスチャにまとめる。
Sprite ModeをMultipleに。

これは画像に複数の要素があるときは必ずマルチプルにする。
まとめたあと、スプライトエディターでSliceする。
それぞれ等しい大きさの四角に切る。

スポンサードリンク
1.2 自機(Player(プレイヤー))のアニメーション
複数のSpriteをScene View(シーンビュー)にDrag & Drop(ドラッグ アンド ドロップ)すると自動でAnimatorControllerとAnimationClipファイルが作られます。
Animation Controller(アニメーションコントローラー)
![]()
マニュアルではAnimatorControllerとなっているが…。
キャラクターの挙動を表示、設定することができる。
Animator Controller はさまざまな方法で作成することができる。
・プロジェクトビューの上で右クリックして’Create > Animator Controller’を選択
・メニューの Assets から’Assets > Create > Animator Controller’を選択
使い方は後の記事で。
スポンサードリンク
Animation Clip(アニメーションクリップ)ファイルの作成
Animation Clip は Unity における最小のアニメの構成要素。
さまざまな方法で編集して組み合わせることにより、リアルなアニメーションが生成できる。
アセット特有のプロパティーとクリップ特有のプロパティーを持つ。
1.3 敵(Enemy(エネミー))のアニメーション
1.1と1.2の焼き直し
1.4 弾の作成
これも
1.5 爆発のアニメーション
これも
スポンサードリンク
Prefabにする
作ったオブジェクトをプレハブにします。
詳細はこちら。